온라인 플레이그라운드
- 개발 환경
React - StackBlitz
stackblitz.com
사실 비주얼 스튜디오 코드 설치할거면 의미는 없는 것 같음.
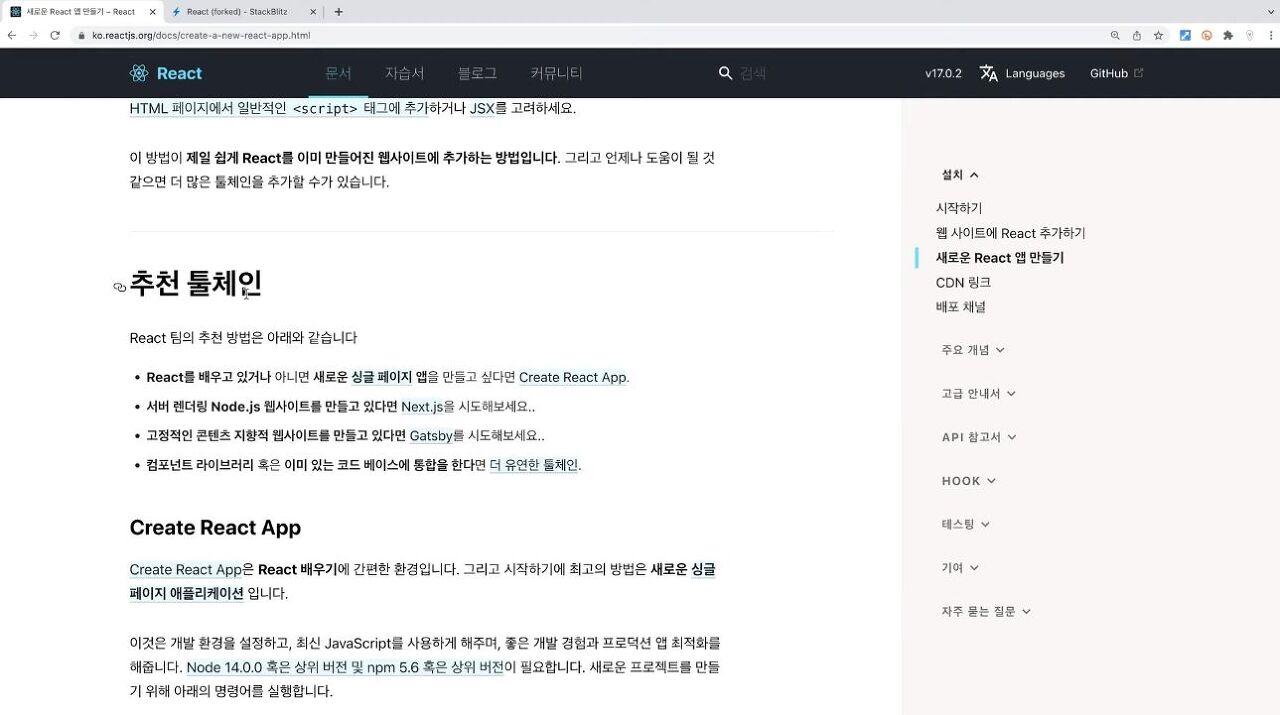
앱 만들기 추천 툴체인

- 툴체인: React 개발을 위해 필요한 환경을 기본적으로 제공
- 앱 사용 방법: create-react-app.dev
- 사용하려면 터미널에서 명령어 입력 필요함
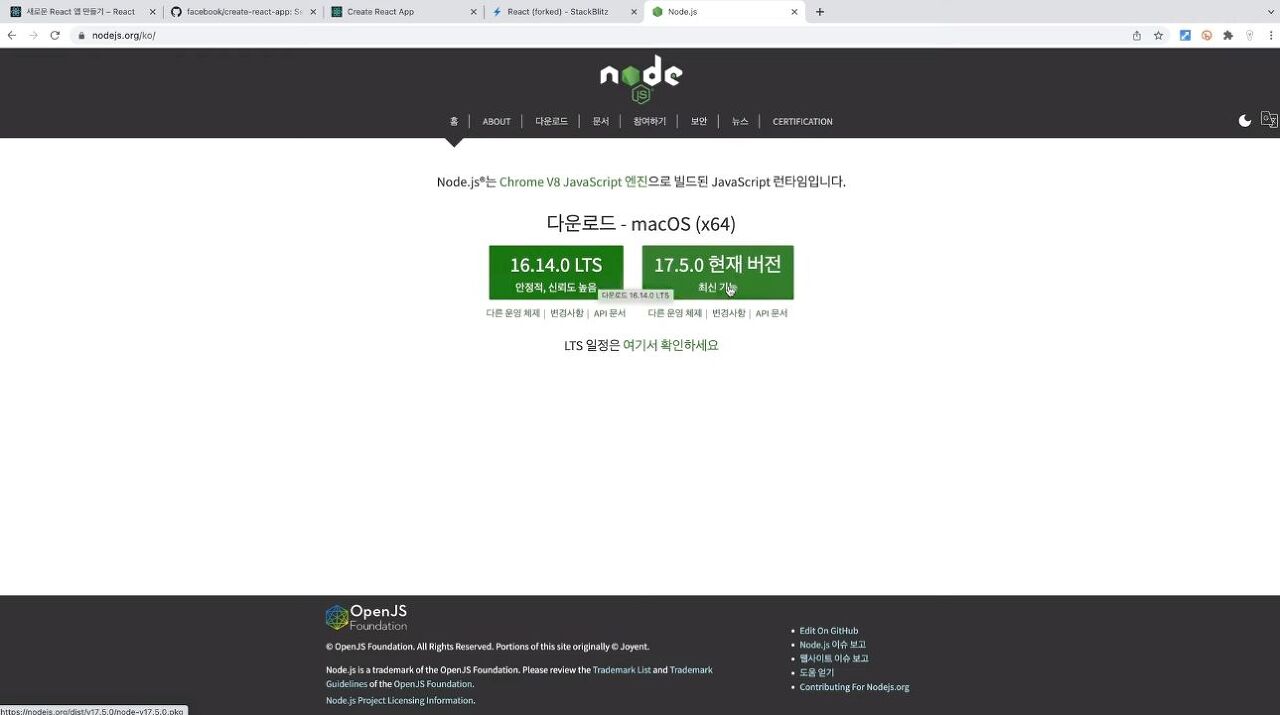
- npx 실행을 위해 node.js 설치 필요함

- Visual Code Studio 설치 필요함
프로젝트 폴더 등록하기
- 폴더 열기 클릭해서 바탕화면에 추가
- React 이름은 오동작 가능성 있음. 다른 이름 추천 ex. react-app
- 새 터미널 클릭해서 명령어로 제어
- npx create-react-app . 입력
- . 은 현재 디렉토리를 의미
- npm~ 들은 사용 가능한 명령어들 정의
- npm start 입력 시 리액트 개발 가능 환경 세팅
- 만약 3000 포트 관련 문구가 뜨면 Y 누르기
'면접(경력관리&협업) > React' 카테고리의 다른 글
| Error & Exception (0) | 2024.01.03 |
|---|---|
| 리액트 컴포넌트 (0) | 2022.11.06 |