템플릿에서 전달받은 데이터 사용하기
Model 객체에 저장한 값을 템플릿에서 사용할 수 있다고 했다. 어떻게 사용할수 있을까? 다음과 같이 question_list.html 템플릿을 수정해 보자.
[파일명: /sbb/src/main/resources/templates/question_list.html]
<table>
<thead>
<tr>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question : ${questionList}">
<td th:text="${question.subject}"></td>
<td th:text="${question.createDate}"></td>
</tr>
</tbody>
</table>
질문 목록을 HTML의 테이블 구조로 표시되게 하였다.
템플릿 파일에 입력된 th:each="question : ${questionList}"와 같은 특이한 표현이 눈에띌 것이다. th: 로 시작하는 속성은 타임리프 템플릿 엔진이 사용하는 속성이다. 바로 이 부분이 자바 코드와 연결된다. question_list.html 파일에 사용한 타임리프 속성들을 잠시 살펴보자.
<tr th:each="question : ${questionList}">
QuestionController의 list 메서드에서 조회한 질문 목록 데이터를 "questionList"라는 이름으로 Model 객체에 저장했다. 타임리프는 Model 객체에 저장된 값을 읽을 수 있으므로 템플릿에서 questionList를 사용할수 있게 되는 것이다. 위의 코드는 <tr> ... </tr> 엘리먼트를 questionList의 갯수만큼 반복하여 출력하는 역할을 한다. 그리고 questionList에 저장된 데이터를 하나씩 꺼내 question 객체에 대입하여 반복구간 내에서 사용할수 있게 한다. 자바의 for each 문을 떠올리면 쉽게 이해할 수 있을 것이다.
다음 코드는 바로 앞의 for 문에서 얻은 question 객체의 제목을 <td> 엘리먼트의 텍스트로 출력한다.
<td th:text="${question.subject}"></td>
다음 코드도 같은 맥락으로 이해할 수 있다.
<td th:text="${question.createDate}"></td>
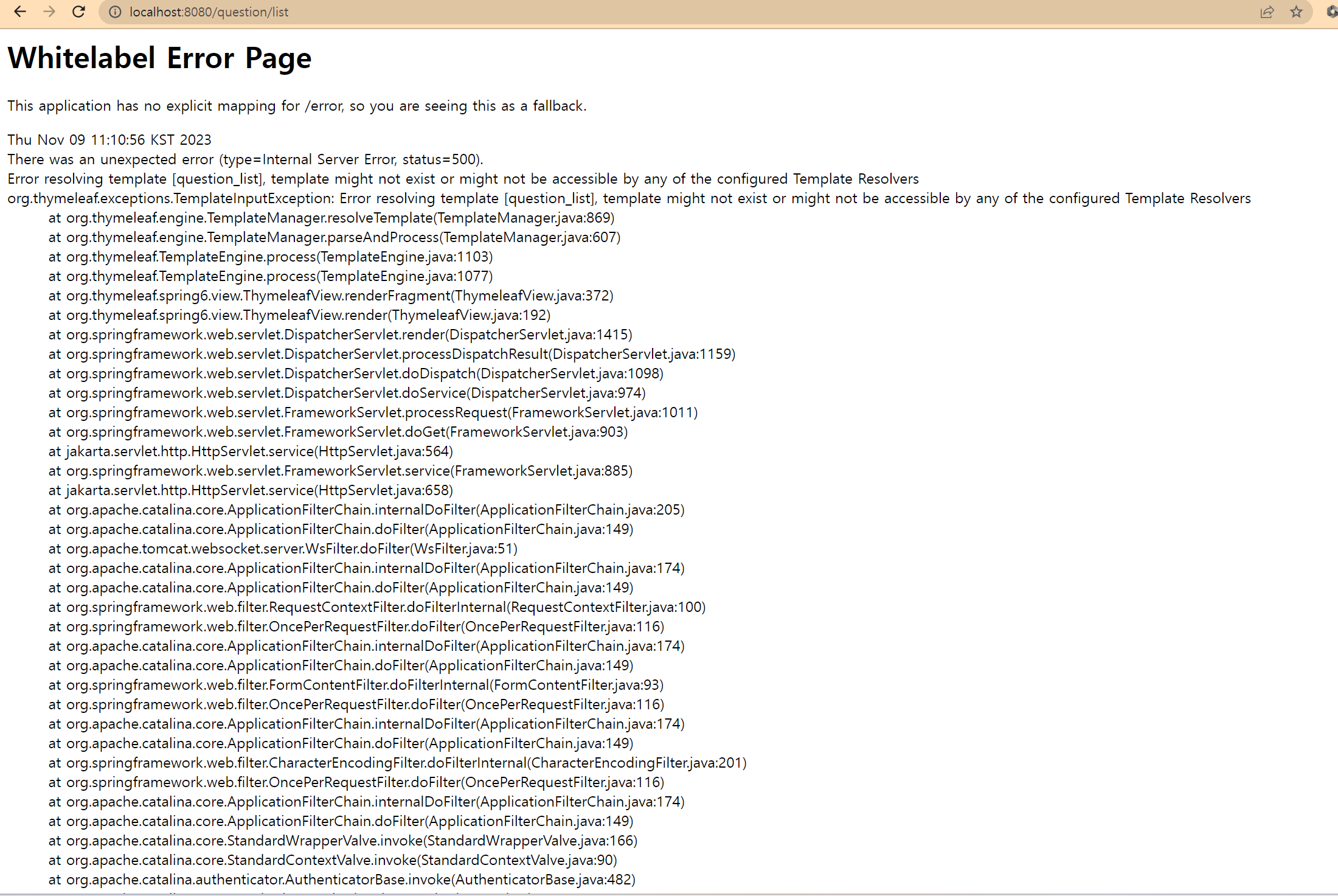
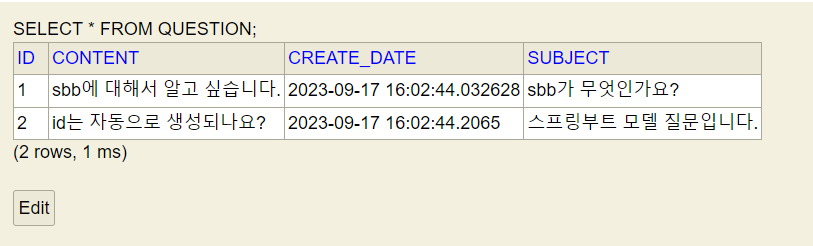
이제 브라우저에서 다시 http://localhost:8080/question/list에 접속해 보자. 그러면 다음과 같은 화면이 보일 것이다.

이전에 테스트로 등록한 질문 1건이 조회된 모습이다. 만약 테스트시 Question 데이터를 더 추가했다면 더 많은 질문이 표시될 것이다.
점프 투 스프링부트자주 사용하는 타임리프의 속성
타임리프의 자주 사용하는 속성에는 다음 3가지 유형이 있다. 이 3가지 유형만 알아도 여러 기능을 충분히 만들 수 있다.
1. 분기문 속성
분기문 속성은 다음과 같이 사용한다.
th:if="${question != null}"
위의 경우 question 객체가 null 이 아닌 경우에 해당 엘리먼트가 표시된다.
2. 반복문 속성
반복문은 반복횟수만큼 해당 엘리먼트를 반복하여 표시한다. 반복문 속성은 자바의 for each 문과 유사하다.
th:each="question : ${questionList}"
반복문은 다음과 같이 사용할 수도 있다.
th:each="question, loop : ${questionList}"
추가한 loop 객체를 이용하여 루프 내에서 다음과 같은 속성을 사용할수 있다.
- loop.index - 반복 순서, 0부터 1씩 증가
- loop.count - 반복 순서, 1부터 1씩 증가
- loop.size - 반복 객체의 요소 갯수 (예: questionList의 요소 갯수)
- loop.first - 루프의 첫번째 순서인 경우 true
- loop.last - 루프의 마지막 순서인 경우 true
- loop.odd - 루프의 홀수번째 순서인 경우 true
- loop.even - 루프의 짝수번째 순서인 경우 true
- loop.current - 현재 대입된 객체 (예: 위의 경우 question과 동일)
3. 텍스트 속성
th:text=값 속성은 해당 엘리먼트의 텍스트로 "값"을 출력한다.
th:text="${question.subject}"
텍스트는 th:text 속성 대신에 다음처럼 대괄호를 사용하여 값을 직접 출력할수 있다.
<tr th:each="question : ${questionList}">
<td>[[${question.subject}]]</td>
<td>[[${question.createDate}]]</td>
</tr>
이 책에서는 새로운 타임리프 문법이 나올 때마다 자세히 설명할 것이므로 지금 당장 모든 타임리프의 속성에 대해 알아 둘 필요는 없다.
이상과 같이 질문 목록을 만들었다.
이거 다시 한번 보고, 오류 수정되면 게시글도 수정 같이 들어갈 듯 하다.
'백엔드 > Springboot' 카테고리의 다른 글
| 서비스 (0) | 2023.11.09 |
|---|---|
| Root URL (0) | 2023.11.09 |
| 질문 목록과 템플릿(1) (0) | 2023.11.09 |
| <번외> 프로젝트 github 등록 삽질기 (2) | 2023.11.09 |
| 리포지터리(Repository) -3- (0) | 2023.09.18 |